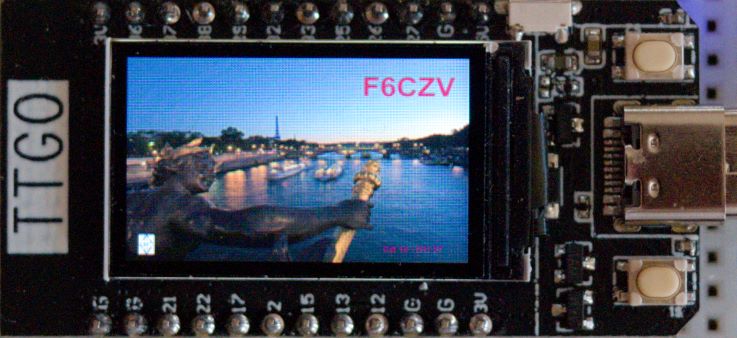
Une application de démo du TTGO T-Display est disponible sur Github/LilyGO.
Cette application : – affiche une image puis une séquence temporisée de fonds de différentes couleurs (rouge, bleu, vert), – affiche la tension d’alimentation sur appui court du bouton GPIO 35, – met en sommeil l’ESP32 sur appui long du bouton GPIO 35, – lance un scan WiFi sur appui court du bouton GPIO 0 et affiche le résultat.
1 – INSTALLATION DE L’ENVIRONNEMENT DE DEVELOPPEMENT DANS L’IDE
Pour téléverser l’application sur le T-Display avec l’IDE Arduino il faut installer au préalable l’environnement de développement pour l’ESP32. Pour cela (source : randomnerdtutorials.com) il faut réaliser les opérations suivantes :
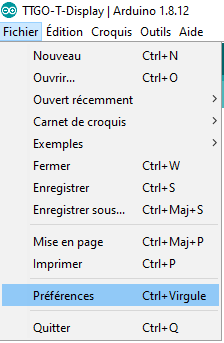
Ouvrir le menu Fichier / Préférences de l’IDE

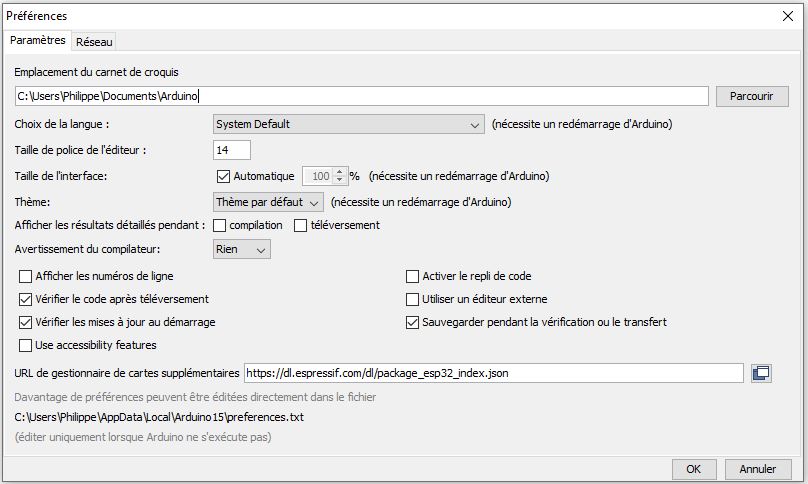
Entrer « https://dl.espressif.com/dl/package_esp32_index.json » dans le champ « URL de gestionnaire de cartes supplémentaires ». Si il en existe déjà une séparer les URLs avec une « , »

Ouvrir le gestionnaire de cartes

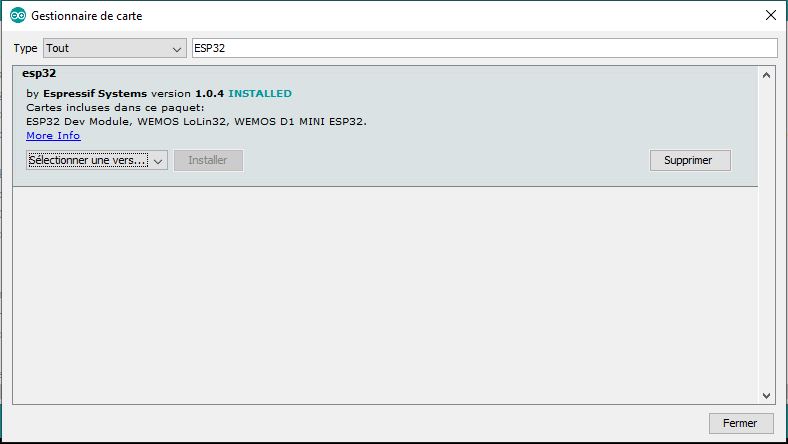
Rechercher ESP32 et cliquer sur le bouton Instal pour « ESP32 by Espressif Systems ». On obtient après installation :

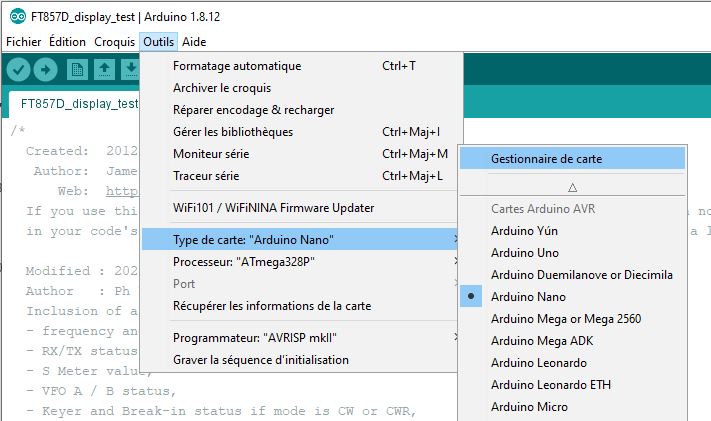
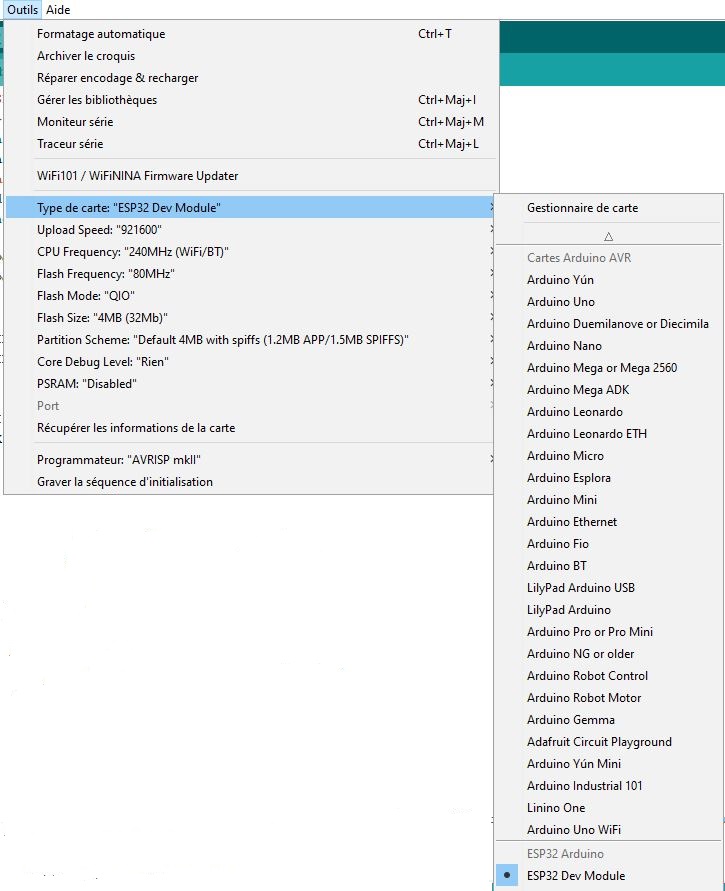
Connecter le TTGO T-Display sur un port USB (interface USB C sur le TTGO) et dans le menu Outils / Type de carte sélectionner la « carte ESP32 Dev Module ». Ne pas modifier les paramètres par défaut.

2 – INSTALLATION DES LIBRAIRIES
Télécharger les librairies TFT_eSPI et Button2 depuis Github : – TFT_eSPI, – Button2.
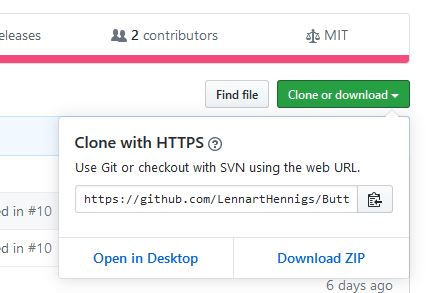
Pour cela sur chacune des pages Github cliquer sur Clone or download puis sur Download ZIP.

Dans l’IDE vérifier que la carte sélectionnée est bien ESP32 Dev Module.
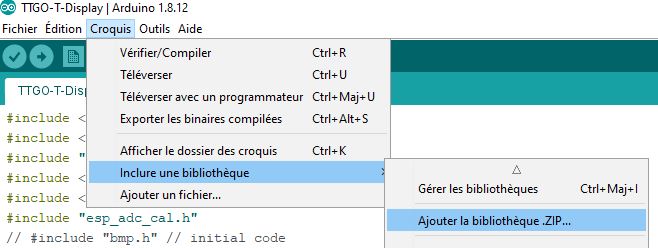
Inclure chacune des bibliothèques par :

3 – APPLICATION
3.1 Application fournie
L’application est composée de deux fichiers à mettre dans le même répertoire : – le fichier TTGO-T-Display.ino, – le fichier bmp.h qui contient l’image affichée au démarrage. Ces deux fichiers sont à télécharger ou à copier/coller depuis Github/LilyGO.
Il faut sélectionner le driver le TTGO Pour cela dans le fichier C:\Users\xxxxxx\Documents\Arduino\libraries\TFT_eSPI\User_Setup_Select.h :
– mettre en commentaire la ligne #include <User_Setup.h>,
– décommenter la ligne #include <User_Setups/Setup25_TTGO_T_Display.h> .
3.1 Personnalisation de l’application
Il est facile de personnaliser l’application pour se familiariser avec l’ESP32. Par exemple les écritures se font dans dans le sens vertical ce qui fait que les caractères sont très petits. On peut tourner l’écran pour écrire horizontalement par « tft.setRotation(1); » et augmenter la taille des caractères par « setTextSize(2); » : c’est déjà beaucoup plus lisible.
Il est possible de changer l’image affichée au démarrage. Cette opération se fait en deux temps : – génération du fichier image nom.h, – modification du fichier TTGO-T-Display.ino.
La génération de l’image peut se faire par des sites en ligne ou par un logiciel. J’ai opté pour le logiciel imageconverter565 qui a été utilisé pour générer l’image d’origine dans bmp.h. Il se trouve dans Tools du dossier UTFT dans UTFT.zip. Prendre l’option « .c » et enregistrer sous « .h ». Mettre le fichier dans le répertoire de l’application. Dans le fichier généré supprimer la ligne « include… AVR ». Ouvrir l’application dans l’IDE. (l’ordre est important)
Dans le fichier TTGO-T-Display.ino changer l’include du fichier image :
#include <TFT_eSPI.h>
#include <SPI.h>
#include "WiFi.h"
#include <Wire.h>
#include <Button2.h>
#include "esp_adc_cal.h"
// #include "bmp.h" // initial code
#include "f6czv.h" /* replace f6czv by the the name of your image
- remplacer f6czv par le nom de votre image - F6CZV */
Changer aussi le nom de l’image dans le tft.pushImage
tft.setSwapBytes(true);
// tft.pushImage(0, 0, 240, 135, ttgo); // initial code
/* si on veut changer l'image, remplacer ttgo par le nom de l'image choisie - un décalage de pixels x, y
est peut-être à mettre en place pour cette autre image.
if we wish to change the image replace ttgo by the name of the chosen image - a shift of x,y pixels is
may-be necessary for this image */
tft.pushImage(0, 0, 240, 135, f6czv); // image f6czv
espDelay(5000);
Bons débuts avec l’ESP32 !
73 de Philippe – F6CZV – https://f6czv.fr